Riot Web 1.6, RiotX Android 0.19 & Riot iOS 0.11 — E2E Encryption by Default & Cross-signing is here!!
Hi folks,
We are incredibly excited to present the biggest change in Riot ever: as of the last 24 hours we are enabling end-to-end encryption by default for all new non-public conversations, together with a complete rework of Riot’s user experience around E2E encryption, powered by a whole new suite of encryption features in Matrix. We have released this simultaneously on Web, Desktop, iOS and RiotX Android! 🎉🍾🎊🔐🛡

The things we needed to fix to turn on E2EE by default were...
- Cross-signing: verifying your own logins so others don’t have to.
- Even better verification UX, to make cross-signing as painless as possible.
- Replacing the old prototype UI for E2EE with all new UI/UX.
- Ability to support non-E2EE clients.
- Ability to search encrypted rooms.
- Ability to view file indexes in encrypted rooms.
- Fixing remaining “Unable to decrypt” errors.
...and we have now solved all of these enough to flip the switch!
This has been a long time coming - the first designs for cross-signing started in Nov 2018 with Nad’s User Experience Preview for End-to-end encryption, and for much of 2019 Uhoreg was plugging away by himself iterating on the specification and writing the core implementations. Then, since late Oct 2019 the rest of the Riot team has piled on to bring it to production - starting with the initial implementation in Feb 2020 for FOSDEM 2020, and now the full go-live today. So, let’s see what all the fuss is about!
Table of Contents
Introducing cross-signing
Everyone who’s used E2E encryption in Riot in the past will be familiar with the fact it warns you whenever any user logs in on a new device in any of your rooms - and that this gets very boring, very fast. The rationale was that E2EE is pretty useless if you don’t know if you’re actually talking to the person you think you are, just as SSL / TLS would be useless without certificates. Moreover, one of the most likely ways for someone to try to compromise encryption in Matrix is to gain access to the target’s account and add a ‘ghost’ device in order to spy on their conversations. Therefore you should warn users when unexpected devices suddenly appear so they can verify them. But in practice, we oversteered and this just ends up being annoying.
So to fix this, we’ve introduced the ability for users to verify their own devices at login - confirming that they are the rightful owners and so letting everyone who has verified them automagically trust the new login. This then gives us the ability to automatically warn users about unexpected logins on their account - and provides a form of two factor authentication in order to complete login (given the user needs to vouch for the new login somehow). We call this cross-signing, because the user is crossing over the trust of one device to another by signing its identity.
The first thing you’ll notice on upgrading to today’s Riot releases is that you’ll be prompted to “set up encryption” in order for cross-signing to work:
This is because we need to set up a recovery passphrase to allow you to verify your new logins when you have no other logged in devices available. This passphrase secures your cross-signing data on the server, and replaces the old passphrase used to retrieve your history on new devices, when you backed up your encrypted message keys on the server. So you now have one single passphrase to both verify your devices when you log in and retrieve your history (if you have set up the backup with the toggle in the screenshot below).
Riot iOS does not have this setup phase yet - for now, to upgrade your account to support cross-signing you’ll need to use Riot Web, Riot Desktop or RiotX Android. (Heads up that Riot Android is shortly to be replaced by RiotX Android, and we haven’t implemented any of the new E2EE work on the old app.)
Then, having set up cross-signing on your account, you will be prompted to review your current sessions and verify them as your own - meaning that everyone who subsequently verifies you will automatically trust them.
Now is a great time to clear up your stale old sessions still present on your account - these are a security hazard (you can't prove that you own them by cross-signing them, so you will always appear untrusted) plus they slow down encryption for everyone else. You can remove them in the Settings > Security & Privacy section.
Similarly, when you log in on a new device, you’ll see this...
...meaning you can either vouch for the new login by verifying it from one of your existing sessions (which should be helpfully prompting you with an “Unverified login” popup) - or you can enter your recovery passphrase or recovery key to prove your ownership of the device. N.B. this only works if your other Riots have been upgraded to the latest version in order to support cross-signing.
Another nice new thing here is that if you are backing up your encryption keys to the server, the act of verifying yourself (either by verifying an existing device or entering the recovery passphrase/key) will magically make your encrypted history available on your new login! ✨
Once you’ve logged in, then all it takes is a single verification to trust other users and all of their current and future devices forever (unless they revoke it) - see all the green checkboxes resulting from a single successful verification.
Please note that cross-signing isn’t just for Riot: if you cross-sign any E2EE-capable Matrix client from Riot, then the verification will be recorded and others will trust it. So, if I logged into weechat on my account (speaks E2EE but doesn’t do cross-signing yet), as long as I verify it from Riot, everyone else who speaks cross-signing will automatically trust the weechat.
Cross-signing first merged to the develop branches of Riot back in February at FOSDEM 2020 (we’ve been iterating on it since to iron out some thinkos and bugs) and our talk Making and Breaking Encryption in Matrix provides a lot more technical detail for those interested.
On the spec side, the gory details live at:
- MSC1756 - Cross-signing devices with device signing keys
- MSC1946 - Secure Secret Storage and Sharing (SSSS)
- MSC2472 - Symmetric SSSS
- MSC2474 - Backup version in SSSS
One point for super-paranoid users: currently the private key used to sign your own devices and the private key used to sign other users are encrypted by your recovery passphrase/key and stored on the server to allow recovery if you lose all your devices. We also allow signing keys to be shared (gossiped) between devices, but right now the implementation also stores them encrypted on the server too. This restriction will be fixed in future, but for now if you don’t trust your server with encrypted keys, you may want to hold off on using cross-signing.
Finally, in terms of technical details: internally, your recovery passphrase/key is referred to as your SSSS (Secure Secret Storage and Sharing, aka Quad-S) key - it encrypts arbitrary secret data (e.g. signing keys and backup keys) which are then stored in your personal account data on the server. You can see it in action in Riot Web/Desktop via the /devtools slash command if you look for the m.secret_storage.default_key in account data, and then the various secrets it encrypts are at m.cross_signing.master, m.cross_signing.self_signing, m.cross_signing.user_signing and m.megolm_backup.v1. (These respectively handle how you secure your cross-signing data overall; how you cross-sign your own devices; how you cross-sign other users; and how you encrypt your message backups if you use them). SSSS supports both storing data in account data (so you can recover it if you lose all your devices) as well as defining how to securely share/gossip it between device (if you don't want to store it on the server in account_data).
All new verification
The other side of cross-signing is that we’ve massively improved how verification works, to make it even easier to trust who you’re talking to.
The first big change is: we now support scanning QR codes for verification! If you’re logging in on RiotX Android or Riot iOS, you can now verify by scanning a QR code on Riot Web (or any other Riot for that matter) and 💥, you’re in :D We even do some magic so the device you just scanned will reciprocate and automatically trust you too. And don’t worry, if you don’t want to scan QR codes you can still choose to compare emoji (or even compare public fingerprints if you’re feeling nostalgic or masochistic).
The second big change is that: verifications now use DMs! Rather than verifications being transient things which if you miss them are gone forever, we now show a popup when they appear and also track them in the Direct Message history with whoever is verifying you.
The third big change is: verifications now happen in the side panel! Previously verifications were ugly modal popups which blocked what you were doing until you dealt with them (particularly annoying given you couldn’t resume them). Now you can hop in and out of them as needed, do multiple ones at the same time, and never be beholden to the evil modal popup again.
For a full run-through of cross-signing and verification on Riot Web, RiotX Android and Riot iOS, there’s a great video from Valère giving a full run through from last week’s Open Tech Will Save Us meetup:
For the gory details, the Matrix spec changes are:
Finally, now that verifying users is generally a once-off activity, we highly recommend having cross-signing parties!
Once upon a time this might have been a very silly fun thing to do in person (imagine a room of people yelling emoji at each other and frantically running around scanning each other's QR codes) - but in our brave new dystopian future the best we can do is to do it over Jitsi. (Obviously it's more efficient to do it via 1:1, but it's more fun to do it en masse - turns out that you can successfully do at least 3 overlapping emoji verifications via Jitsi!) Dave (original author of Riot Web and cross-signing dev champion) recorded the edited highlights of the New Vector cross-signing party last week for posterity... :D
All new UI/UX for E2EE
Hopefully it’s clear from the previous sections that a huge amount of effort has gone into refining the UI and UX here by Nad - Riot’s lead designer. Anyone interested in the full design assets we've been working from can check them out at Figma.
One of the main improvements we should call out is that we finally have a consistent way now of representing encrypted rooms and trust level in the UI using shields:
With the new shields, we no longer nag the user whenever a new device is added in their conversations - instead we expect them to see the room's shields flash red everywhere if an untrustworthy device is added.
Padlocks are now used to show rooms which are private (similar to other messaging apps) rather than encrypted - although in practice almost all private rooms should be encrypted in our new E2EE-by-default world. We also now refer to your active app logins as ‘sessions’ as opposed to the rather cryptic ‘devices’ we used before.
Finally, we no longer nag and block messages even when an unverified session appears in a conversation - the user’s shield going red is your cue to warn you that badness may be happening.
Supporting non-E2EE Clients
One of the other major things that has been stopping us making all private conversations encrypted by default is not wanting to suddenly sabotage all the clients, bots and bridges which the Matrix community has come up with over the years. Implementing E2EE securely is Hard, and it’s crazy to think that each and every random Matrix project would have to figure it out themselves.
So, we created Pantalaimon - a little application which does all the E2EE heavy lifting for you; letting any existing Matrix client/bot/bridge participate in encrypted private rooms without having to actually speak E2EE. Pan (as he’s called to his friends) works incredibly well - we use it in production to use Mjolnir from encrypted rooms, for instance. Originally written in Python by poljar using his matrix-nio library, there’s currently a porting to Rust in progress using our new matrix-rust-sdk library - providing a truly lightweight daemon to handle the most complicated bits of Matrix. Our FOSDEM talk has a demo and a lot more information for those interested.
It's worth noting that while Pantalaimon is super useful, an increasing number of clients do now have native E2EE support - powered by an ever increasing number of independent E2EE implementations. The current list includes:
- Riot Web (via matrix-js-sdk)
- Riot iOS (via matrix-ios-sdk)
- RiotX Android (via matrix-sdk-android)
- Riot Android (via matrix-android-sdk)
- weechat-matrix (via matrix-nio)
- weechat-matrix-rs (via matrix-rust-sdk)
- Mirage (via matrix-nio)
- Nheko (via mtx-client)
- gomuks (via mautrix)
- Seaglass (via matrix-ios-sdk)
- OCRCC Chatbox (via matrix-js-sdk)
- FluffyChat Flutter
- FluffyChat QML (WIP)
- purple-matrix (WIP)
Searching and Indexing Encrypted Rooms
Another huge task has been supporting search in E2EE rooms. As of Riot Desktop 1.6 we have full support by default for search in E2EE rooms - and you can now even list all the files in E2EE rooms in the right-hand panel.
This is thanks to Seshat - another project from poljar, which provides client-side full text search indexing of E2EE rooms, securely encrypting and storing the indexes so that Riot Desktop can implement search. Seshat is written in Rust, and in future we expect to see it integrated into Riot Mobile (and Pantalaimon) too - gossipping the encrypted search indexes between desktop and mobile, so you can quickly search your rooms no matter what platform you’re on.
It’s worth noting this is also the first time that Riot Desktop has deviated in functionality from Riot Web - and we now have the full build infrastructure in place to ship much richer native functionality (like Seshat) for Linux, macOS and Windows in Riot Desktop. Watch this space for more native functionality - we’ll be finally able to implement push to talk, for instance!
Solving “Unable to decrypt” errors
The final thing which has kept E2EE off by default is that we’ve needed to chase down the remaining scenarios where clients end up not having the keys they need to decrypt received messages. This turns out to be a real pain, because there are some scenarios where you may legitimately be unable to decrypt (e.g. the sender doesn’t know you exist, because when they sent the the message their server hadn’t yet seen you were in the room - or perhaps the sender has blacklisted you - or perhaps you weren’t in the room when the messages were sent?). Conversely, any bug when transporting keys between clients could result in the same symptoms (e.g. if a client or server has failed to correctly track which devices are in a room, or if a user clones their device from a backup and the encryption fails to handle the resulting split brain). Distinguishing bugs from legitimate behaviour when the symptoms are all the same is a bit of a nightmare.
In the end, we’ve solved this both by hunting down the remaining bugs, but also improving the user experience so that Riot tells you *why* it couldn’t decrypt a given message (e.g. “you were blacklisted” or “the sender didn’t know you were in the room” etc). It’s a huge improvement, and it’s pretty rare to see one of these errors unless something strange is going on. We’ve also taken some solace in the fact that WhatsApp has the same problem, and they’re not even decentralised!
What’s in future for E2EE?
While we’ve got to the point where we feel comfortable turning on encryption by default, there’s still an extensive roadmap of work we can do to improve encryption further. Quickly going through the main remaining items:
- There’s inevitably going to be more UI/UX polishing needed based on user feedback. Thanks to the amazing testing from everyone who used the release candidates we shipped over the last two weeks we believe we caught the remaining showstoppers, but there’s always going to be more fine-tuning. See “Phase 4” in the dashboard at the end of this post for more details.
- Currently cross-signing requires that you store your encrypted cross-signing keys on the server, meaning that an attacker on the server who guesses your recovery passphrase/key could cross-sign a malicious device to spy on your account. Generally this is fine, as if you lose all your devices it’s the only way to recover your account’s cross-signing state. However, if you are super paranoid, you may wish to share (gossip) the keys between devices instead rather than storing them encrypted on the server. The protocol supports that - we just haven’t hooked it up yet.
- It’s clunky to have two passwords now - one for your account, and one for your encryption state. We could extend your encryption password to also unlock your account too - but it’d mean completely rewriting Riot’s login process and password reset logic (and migrating everyone’s passwords over). We could have done it in this release, but we’re already late and so we decided to defer it in future.
- Currently we don’t have a way to mark a user as trusted without explicitly verifying their keys. We have plans for implicitly trusting users where we ‘trust on first use’ (TOFU), but this complicates the UI further - and while we’ve designed it, it got punted to a future release.
- You can’t set up cross-signing on Riot iOS; you get routed to sort it out on Riot Web instead. This is a real shame if your only device is on iOS - we just need to port this over.
- Encrypted search via Seshat is only supported on Riot Desktop today. We need to implement it in RiotX Android and Riot iOS and possibly Riot Web too, and then share the encrypted search indexes between the devices.
- We don’t have a way to selectively export / import keys for a room in order to consciously fix the history for a user who’s missing history. Obviously this sidesteps E2EE, but sometimes it’s a really useful thing to have. There are third party tools which provide this, but it’d be great for Riot to have native support.
- At the protocol layer, there’s nothing stopping you delegating trust by signing a trusted user. For instance, a sysadmin could sign every new user joining a team, and they would then automatically trust everyone else in the team. We haven’t hooked this up in Riot yet though.
- Finally, last but not least: it’s been a few years since Olm and Megolm got their original public audits from NCC Group. Whilst the core cryptographic ratchets haven’t changed significantly since then, all this key management work is of course new - and we will be doing another audit covering the whole stack once we are confident we have a long-term stable release worthy of validation.
What else has been going on in Riot?
While E2EE-by-default has been our primary project for the last 6 months, there’s of course been lots of other stuff happening too - but we’ve been so engrossed in E2EE that we forgot to properly tell anyone about it. So, better late than never, here’s some of the highlights!
Support for self-hosted Jitsi
Back when we first added video conferencing into Matrix in 2015, the intention was always to let folks hook up to a local conferencing server rather than the default we ran at matrix.org - but the resulting additional complexity meant that it kept getting bumped down the todo list… until now!
Riot Web now has support to directly instantiate Jitsi video/voice conferences, integrating Jitsi directly via Riot Web rather than by having to use a custom integration manager. This means that to configure your Riot deployment to point by default to a custom Jitsi is now a single configuration line: https://github.com/vector-im/riot-web/blob/develop/docs/jitsi.md has the details. You can also see a full tutorial for setting this up over on the Matrix blog. It’s worth noting that so far only Riot Web and Desktop have the ability to use this feature, but Riot iOS and RiotX Android should follow shortly. (In fact, today's iOS release supports joining self-hosted Jitsis, and will support creating them too shortly).
Proper keyboard shortcuts, at last!
One of the recurring bits of feedback we’ve heard from Mozilla has been the need for better keyboard shortcuts in Riot - both documenting the ones we have already, as well as introducing new ones like “jump to previous/next rooms” and “jump to previous/next unread rooms”. Well, we’re happy to say this is finally here thanks to t3chguy’s efforts! You can see all the new shortcuts by hitting Cmd/Ctrl + / or hitting the ‘Keyboard Shortcuts’ button in the Help tab of User Settings. It looks like this!
All new Room Directory!
One of the worst bits of UI/UX in Riot Web for many years has been the Room Directory - particularly how you go about viewing the directories on other servers. Again, we’re happy to announce that this is now fixed with a massively improved UI - it’s now trivial to add new servers to your room directory, and view the room directories exposed by bridges on your server. It looks like this!
All new invite dialog!
Hopefully everyone has also spotted the new Invite dialog - hugely improving the process of inviting people to conversations by providing suggestions based on who you’ve been talking to recently, and streamlining the old design. There’s are a few cosmetic and accessibility issues we’re still working through here, but it’s definitely an improvement on the old one:
Introducing Riot Nightly
With next generation features like E2EE Search landing first in Riot Desktop, we’ve massively improved our tooling around Riot Desktop. The biggest change has been setting up full continuous integration and deployment (CI/CD) using a secure build server for Riot Desktop for Windows, MacOS and Linux - and now every day at 08:00 UTC we ship a “nightly” automatic new build of Riot Desktop built from the very latest code in the develop branch of Riot Web.
In other words, if you are a power user who wants to help test and play with the very latest functionality (knowing that it may well be unstable and buggy), you can now install “Riot Nightly” from https://packages.riot.im/nightly (Windows, MacOS) or the riot-nightly Debian package at https://packages.riot.im/debian/ and help test the desktop app, much as you can test the very latest bleeding edge of Riot Web at https://riot.im/develop.
This has been transformative in terms of improving testing of the Desktop app (and also is empirically a big performance improvement over riot.im/develop, as Electron doesn’t have the safe performance safety limits as Chrome) - we strongly recommend testers give it a go. We expect to ship more Desktop-only features in future, so the more folks we can get testing it the better! Huge thanks to Dave for surviving the nightmare of getting all the CI/CD set up.
Custom Themes
Something that we’ve added but forgotten to mention is that you can now define custom themes for Riot Web and Desktop! There’s not much official UI or documentation for it yet beyond the developer docs, but Aaron Raimist has done an excellent job of how it works and has started to amass a collection of themes over at https://github.com/aaronraimist/riot-web-themes - so you too can get tinting if you want :)
Proper Emoji Picker for Reactions
This one must be very familiar to everyone now, but it’s worth calling out that Tulir very kindly contributed a full emoji picker implementation for reactions - going way beyond the 8 that we shipped with originally. It’s just as well that Tulir contributed it as this is the sort of thing that could easily have got stuck behind the E2EE-by-default epic, but it makes a huge difference to the app; thank you!
Other UX and accessibility improvements
Based on feedback from Mozilla, we’ve finally added the ability to order the roomlist alphabetically rather than by most recently active. This is a temporary measure until we fully re-work the room list implementation in the near future, and as a result it has some flaws (e.g. it doesn’t tell you yet whether active rooms are off the top/bottom of an overflowed scroll list), but it seems to have made some folks happy :)
We’ve also continued to refine accessibility - continuing to add as much screen-reader support as we can. If you’re a screen-reader user, please do keep the feedback coming so we know where best to focus next!
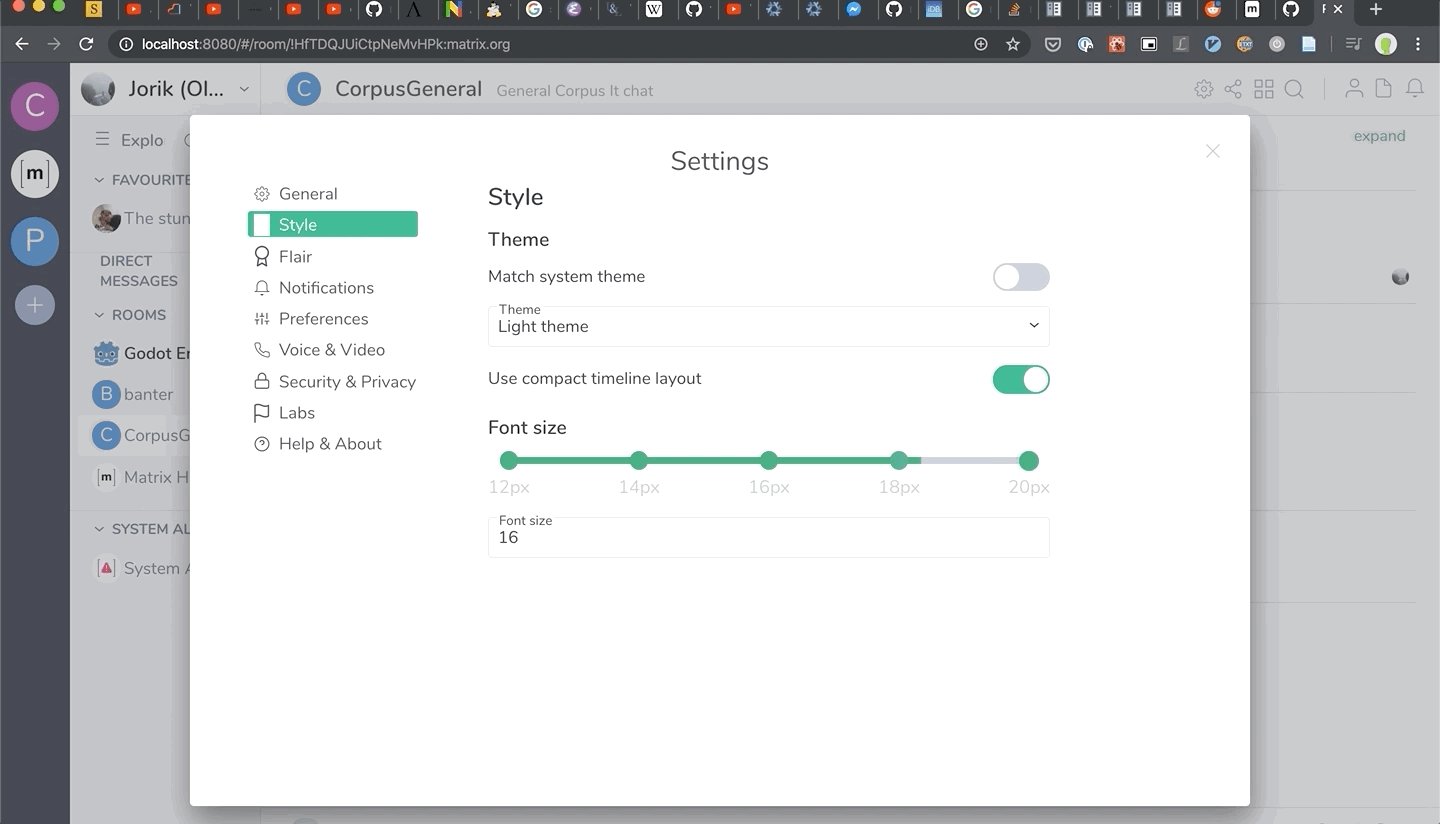
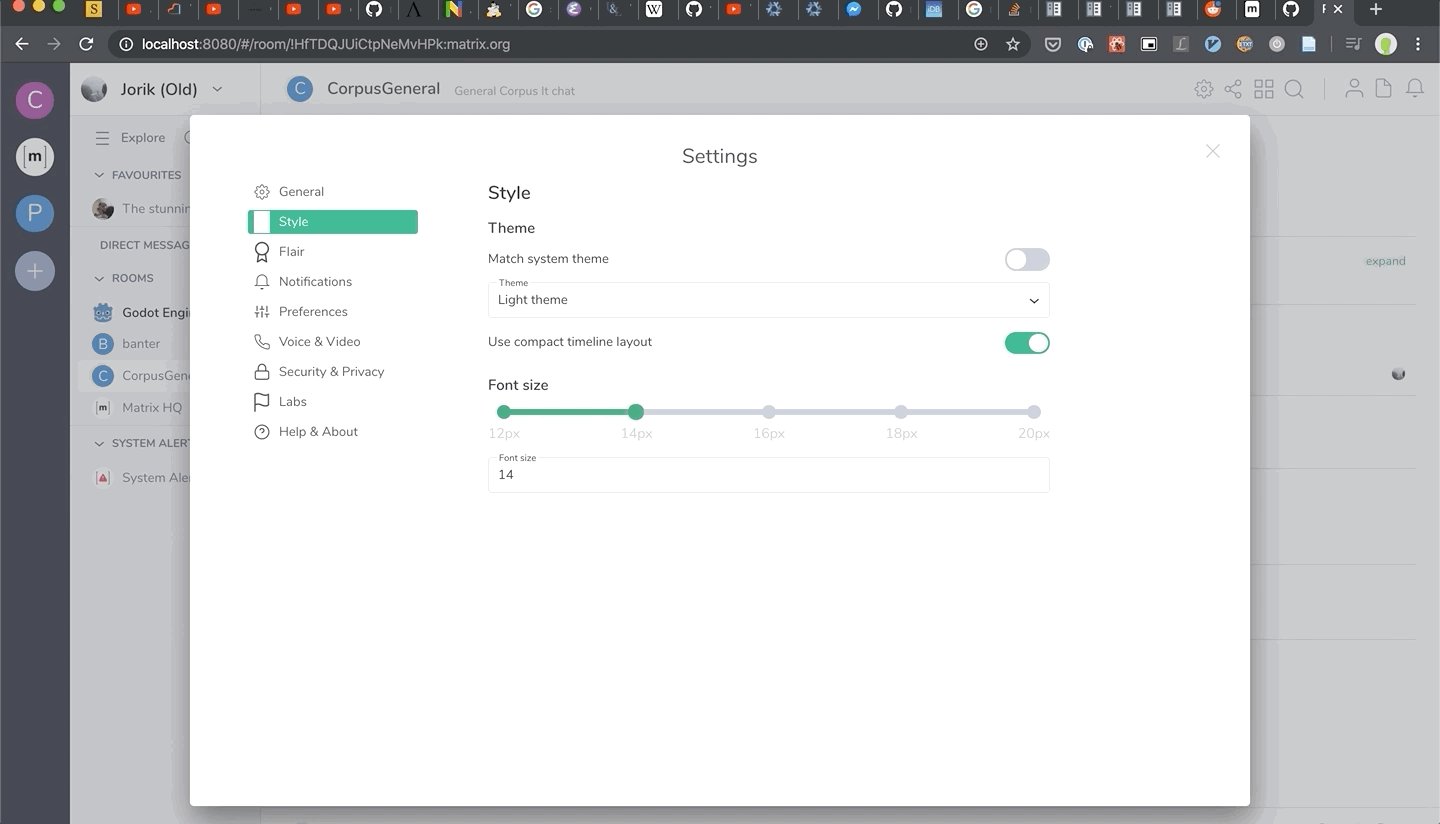
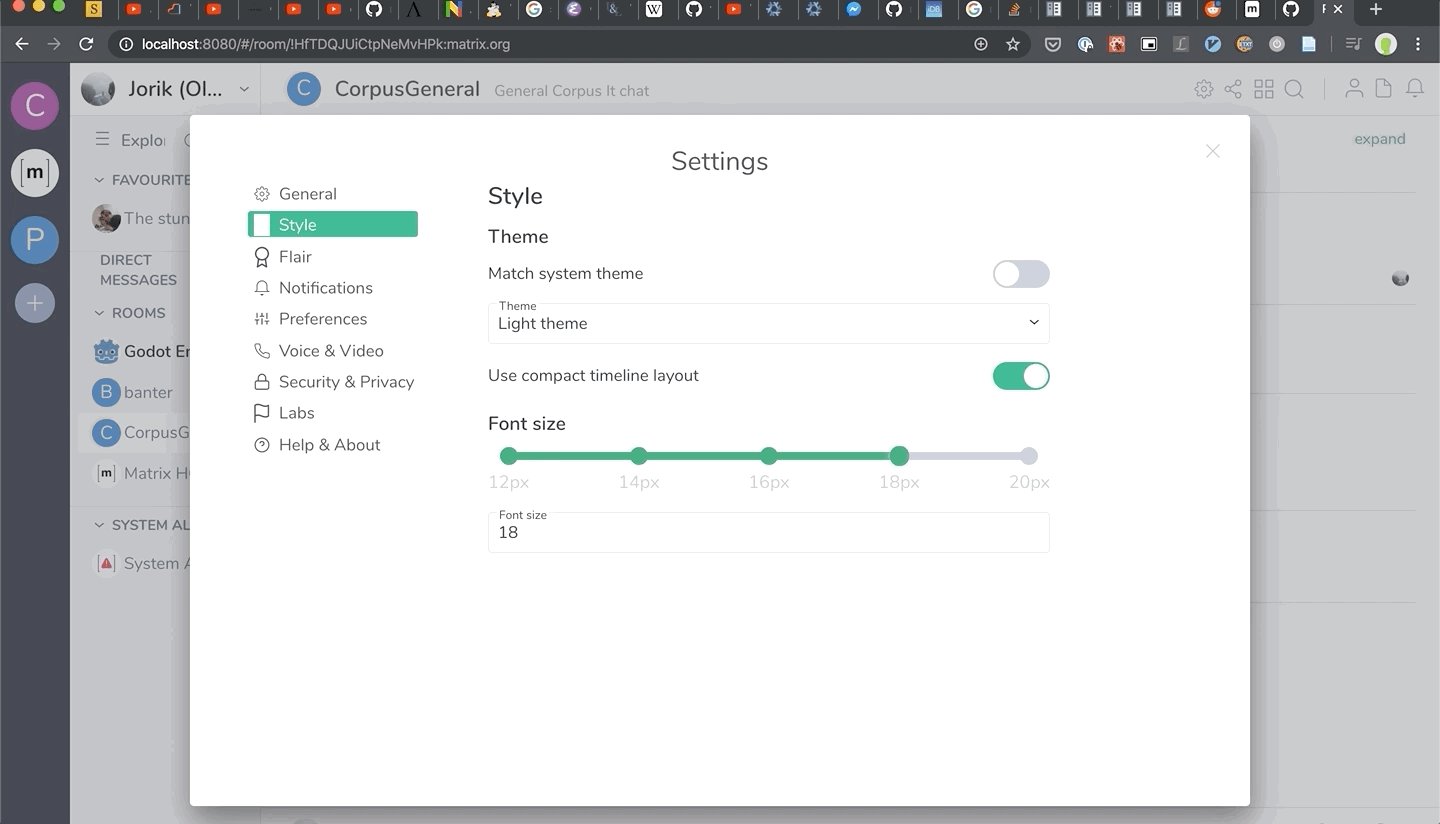
Also, it’s not merged yet, but we have support for dynamic font sizing in Riot Web on the horizon - expect to see it in a later Riot 1.6.x release. Huge thanks to Jorik for putting it together… and preparing the timeline CSS for more interesting layouts in future!

Single Sign-On Improvements
We’ve seen a huge shift in focus towards larger Matrix deployments with exciting Single Sign On integrations over the last 6 months - most notably Mozilla and their IAM (Auth0) SAML authentication, but many others too.
Implementing full SSO support has ended up being much more effort than we anticipated, mainly because SSO isn’t just how you sign in, but also how you authenticate whenever you do certain privileged operations (e.g. deleting devices, bootstrapping your cross-signing configuration, adding email addresses etc). But as of Riot Web 1.6 we finally have this sorted out, so anywhere where historically the app prompted you for your password will also support prompting you for SSO too. This also required a large amount of reworking in Synapse, which should be available in Synapse 1.13, due in the next few days.
Performance and Security Improvements
There’s been a fairly constant stream of performance work in the background - Matthew went on a Captain Ahab mission to slay DOM leaks while chasing a Chrome performance issue (which turned out to be unrelated to memory usage), meaning that Riot should no longer slowly leak memory over time.
Meanwhile, t3chguy killed off Gemini Scrollbars - this is the library we used to use to make all our scrollbars look like MacOS ones, no matter what OS the user was on. While it worked, it was a constant cause of performance problems and weird bugs, and as of a few weeks ago we’ve now shifted to pure CSS scrollbars, which have finally come of age. The render performance improvements are spectacular - if you try dragging the corner of a Riot Web window and resizing the layout rapidly and smoothly update, whereas with Gemini it could be incredibly jerky.
Finally, t3chguy also killed off usercontent.riot.im - the slightly hacky way we used to sandbox E2EE attachments to stop malicious encrypted attachments being able to attack your Riot after being decrypted. All modern browsers now support iframe sandboxing with the necessary security capabilities, so we use that instead - see https://github.com/matrix-org/matrix-react-sdk/blob/master/docs/usercontent.md and https://github.com/vector-im/riot-web/issues/6173 for more details (and thanks to rugk for digging into this in the first place!)
What’s next?
Our next big project for Riot is First Time User Experience (FTUE).
Specifically, we are determined to ensure that the first few minutes and hours that a typical mainstream user spends using Riot ends up delighting rather than confusing them. Everyone hopefully agrees that today Riot is a great tool… once you’re used to it. But almost everyone also agrees that today the initial experience of using the app contains a few too many “wtf” moments. For instance: Why do public chatrooms send me push notifications by default? How do notifications work anyway, and how do i set up notifications on keywords? Why is matrix.to so ugly? Why is Matrix.org so slow? Why don’t Communities work? Why does the timeline jump around when I scroll backwards on my Mac? Why do I have to go through a full registration process in order to speak in a room - why can’t I incrementally sign up? Why are direct messages called ‘rooms’? Why does Riot let me create multiple DMs with the same user? Why is the Room List split into these weird narrow letterboxes? Why isn’t there a proper emoji picker? Why is the password reset UX so strange? etc. etc.
As you can see from the “what else has been going on” section above, we’ve been making some pretty major improvements to usability in parallel with the E2EE-by-default work, but there is much more to be done here. We want the app to feel intuitive and familiar to refugees from both WhatsApp and Slack/Discord, and will do everything in our power to do so - putting the whole Riot team on the case (and freezing new features) until this is fixed.
In parallel with this, performance on massive servers like Matrix.org is obviously a concern, but the Synapse team is working hard on clustering which should solve this in the coming weeks!
What about RiotX?
We’ve concentrated mainly on Riot Web and Desktop above, but it’s worth reiterating that all of the E2EE-by-default work is also available on both RiotX Android and Riot iOS. This puts us in a slightly weird situation given RiotX is still technically in beta, and most casual Android users end up on the old legacy Riot Android app. However, we can’t replace the old app until RiotX has feature parity with it. So, our plan is:
- To use cross-signing today, you have to install RiotX.
- Now E2EE-by-default is done, the RiotX team is going back to working through the remaining backlog to get feature parity with the old app - the first three columns of https://github.com/vector-im/riotX-android/projects/2 show the work remaining to be done.
- The good news is that all of this work is a “simple matter of programming” (with the exception of some further performance investigations required on the storage layer) - i.e. we are hoping there are no nasty surprises left.
- Our plan is then to exit beta on RiotX by replacing the current Riot Android app on the stores with RiotX (and migrating the user’s data over). This is to avoid everyone having to log back in, or install a new app, or otherwise get confused.
- We’ll then remove the RiotX app (or replace it with a pointer for folks to switch to Riot itself).
In terms of timings, this will happen “when it’s ready”. But based on the current maturity of the app and the enthusiasm of the team to finish it off, it’s not too far away :)
And finally... the dashboard.
When we do big projects E2EE-by-default we maintain a massive dashboard of all the bugs which need to come together in order to ship.
For the sake of completeness (and to underscore what a literal epic this has been), here’s the final dashboard as of the point of cutting release candidates - split into user stories. Phase 1 was “First cut for FOSDEM”, Phase 2 was “Make it stable enough to merge to develop branches” and Phase 3 was “Make it stable enough to ship to production” and Phase 4 is “Post-launch polish”. In other words, we’re at the end of Phase 3 now. So, for posterity, here’s what went into this...
- User Story: 1 As a user I want to cross-sign my own devices (238 / 323)
- phase:1 (72 / 72)
- matrix-org/synapse (1 / 1)
- matrix-org/matrix-js-sdk (7 / 7)
- 832 Cross Signing Support (done)
- 1068 Sign SSSS keys with cross signing master key (done)
- 1069 Support default key for SSSS (done)
- 1116 Fix check for private keys (done)
- 1117 Remove unused user verification event (done)
- 1173 Fix bootstrap cleanup (done)
- 1174 Trust our own cross-signing keys if we verify them with another device (done)
- matrix-org/matrix-react-sdk (5 / 5)
- 3941 Dismiss logged out device toasts (done)
- 3942 Show incoming verification requests in the 'complete security' phase (done)
- 3995 Add advanced option to keep secret storage in memory for session (done)
- 4009 Log exceptions from accessSecretStorage (done)
- 4017 Apply copy edits to security setup flow (done)
- vector-im/riot-web (58 / 58)
- 11209 Use SSSS for new key backups (done)
- 11210 Migrate existing key backup keys to SSSS (done)
- 11212 Set up cross signing in key backup flow (done)
- 11213 Switch to verifying users rather than devices (done)
- 11214 Post-login cross-signing setup flow (done)
- 11218 New sign-in popup (done)
- 11220 Nag UI when some of your own devices are not verified by you (done)
- 11350 Update copy in key backup dialog to make it about cross-signing (done)
- 11389 Ensure key backup recovery works with SSSS (done)
- 11404 Key backup claims to be disabled despite being set up (done)
- 11407 Add cross-signing feature flag (done)
- 11475 verification toast should distinguish self-verif from another-user-verif (done)
- 11492 Clarify cross-signing labs flag to say in development (done)
- 11545 SAS cross-signing js-sdk test is broken (done)
- 11668 Update the user info device list for cross-signing (done)
- 11747 Sign/verify key backup with cross-signing key (done)
- 11748 Switch to using cross signing trust status vs local verification status (done)
- 11750 Update unknown device warning logic (done)
- 11852 Create issues for bootstrapping initiation points (done)
- 11886 Ensure user vs. device verification status matches (done)
- 11889 Integrate key backup setup into SSSS bootstrapping (done)
- 11890 Remove extra key backup with SSSS button (done)
- 11901 Complete security incorrectly sends you through key backup restore (done)
- 11902 Bootstrapping: new users / no key backup, after sign up / in (done)
- 11903 Bootstrapping: with key backup, after sign up / in (done)
- 11904 Disable keyshare dialog with cross-signing (done)
- 11905 Bootstrapping: new users / no key backup, if skipped (done)
- 11906 Bootstrapping: with key backup, existing session (done)
- 11915 Shield in verification toast is clipped on the right and bottom (done)
- 11916 New session toast doesn't tell me which of my devices to go looking for (done)
- 11921 New session toast shows up even if you aren't on cross-signing (done)
- 11952 Cross-signing panel always shows not found (done)
- 11977 New session verification from toast should first confirm device ID, name (done)
- 12002 Make key backup optional in cross-signing bootstrap process (done)
- 12045 Add confirmation to 'skip' button on CreateSecretStorageDialog (done)
- 12046 Cache password from login / registration when doing e2e setup (done)
- 12057 After verifying, a verification request toast still lingers (done)
- 12058 Copy in verification screens refers to verifying someone (done)
- 12064 Complete security should show a spinner immediately on start (done)
- 12066 Ambiguous cross-signing intro text (done)
- 12068 During login, we need to await device list sync from cross-signing public keys (done)
- 12086 flow for upgrading encryption on login is terrible (done)
- 12089 Encryption upgrade popup copy is wrong (done)
- 12097 Login needs to lock inputs and remain spinning (done)
- 12100 Enable cross-signing lab on new session when SSSS found (done)
- 12103 Show device IDs in user info tooltip for debugging (done)
- 12106 rendering issue in the sign-in verification flow (done)
- 12121 React warnings in CreateSecretStorageDialog (done)
- 12122 Can't verify my session on login (done)
- 12126 Enable cross-signing on /develop (done)
- 12127 Prevent password managers from trying to fill not-password inputs (done)
- 12134 User info sessions list should update automatically when user / device trust changes (done)
- 12138 Verifying a new session from the existing device causes 2 verification flows (done)
- 12139 Loading screen for Complete Security could use a title (done)
- 12140 Registration creates blank device names (done)
- 12149 "Set up encryption" step during registration looks bad when browser reports dark theme (done)
- 12150 Password verification on "Set up encryption" overflows onto UI elements (done)
- 12157 Login fields turn black when disabled on Firefox (done)
- vector-im/riotX-android (1 / 1)
- 790 Cross-signing in SDK (done)
- phase:2 (52 / 54)
- matrix-org/synapse (0 / 1)
- matrix-org/matrix-react-sdk (2 / 2)
- vector-im/riot-web (27 / 27)
- 11215 Cross-signing setup: verify by emoji (done)
- 11217 Cross-signing setup: verify by QR code (done)
- 11574 Handle errors when uploading key signatures (done)
- 12019 Bootstrapping breaks if cross-signing keys in SSSS but not uploaded to server (done)
- 12067 After cross-signing successfully adds device, there is still a dialog infini-spinner remaining (done)
- 12095 Add "Your account is not secure" dialog for unknown sessions (done)
- 12107 don't verify individual devices for oneself (done)
- 12141 Skipping verification on new device leaves you with being unable to notice when a verification is coming in (done)
- 12184 Restoring from key backup after setting up cross-signing doesn't work at all (done)
- 12221 We need a reset button for cross-signing state while in develop (done)
- 12223 It's incredibly slow to bootstrap cross-signing on busier accounts (done)
- 12245 Encrypt to verified devices doesn't respect cross signing (done)
- 12288 ssss key entry doesn't proceed (done)
- 12299 Store USK and SSK locally (done)
- 12300 Implement SSSS sharing responses (done)
- 12301 Add support to Olm for exporting a private key as a pickle (done)
- 12302 Implement SSSS sharing requests (done)
- 12309 Upgrade encryption button not working (done)
- 12335 sign-on verification appears to get stuck (done)
- 12352 possible bootstrap overwrite of ssss (done)
- 12426 "Completing security" infinispinnered on a fresh login (done)
- 12431 Convert SSSS to symmetric encryption (done)
- 12508 Migrate SSSS secrets from asymmetric to symmetric (done)
- 12560 Upgrade encryption flow locks the next button in some cases (done)
- 12562 Upgrading from key backup terminates early (done)
- 12661 Secret sharing should expect m.cross_signing prefix (done)
- 12704 Request and respond to key sharing for backup key as well (done)
- vector-im/riot-ios (14 / 15)
- 2918 Cross-signing: Detect and expose new sign-ins (done)
- 2925 Cross-signing: Check cross-platform conformance (done)
- 3000 SSSS: Implement Sharing in SDK (done)
- 3003 Cross-signing: Complete security at the end of sign in process (done)
- 3004 SSSS: Implement reading in the UI (done)
- 3024 Get USK and SSK from gossiping (done)
- 3040 Self verification is broken (done)
- 3042 Cross-signing not trusted if no message is sent to the device that made the bootstrap (done)
- 3043 Cross-signing: Detect new master keys (done)
- 3044 A new signin can trust existing cross-signing without any verification (done)
- 3047 QR code: Display scan confirmation screen (done)
- 3049 Security settings: Add "Complete security" button (done)
- 3058 Cross-signing: New-signin detection pops up too much (done)
- 3112 Cross-sign is broken from the 3rd generation (done)
- 3051 Incoming self-verification modal stays displayed after verification completion
- vector-im/riotX-android (9 / 9)
- phase:3 (89 / 98)
- matrix-org/synapse (3 / 3)
- matrix-org/matrix-react-sdk (6 / 6)
- 4223 Fix key backup trust text for cross-signing (done)
- 4268 Log and display secret sharing cache state (done)
- 4270 Wait for SSSS upgrade to complete (done)
- 4371 Retry the request for the master key from SSSS on login (done)
- 4412 Remove end-to-end message info option when cross-signing is used (done)
- 4451 Handle load error in create secret storage dialog (done)
- vector-im/riot-web (69 / 71)
- 11558 On a new device, verify cross-signing public and private keys match (done)
- 12104 're-request encryption keys' doesn't appear to work with cross-signing (done)
- 12112 Sometimes skipping the security setup on login drops you at #/welcome (done)
- 12201 Ask if the other user / device scanned the QR code (done)
- 12228 Session review toast doesn't do anything if your Synapse is old (done)
- 12509 Riot-Web won't share room key with cross trust device? (done)
- 12596 Room key sharing only checks local trust, not cross-signing trust (done)
- 12599 Sending key backups should check cross-signing device trust (done)
- 12604 Extract all cross-signing keys if we unlock the SSSS for any (done)
- 12618 Convert cross-signing trust to boolean for homeserver (done)
- 12681 Device verification apparently succeeds on RiotX, but "compromised" on Riot-Web (done)
- 12690 new session toast pops up again after doing self-verification with same device (done)
- 12693 Force
is_verifiedfor key backups to bool and fix computation (done) - 12752 Bootstrap uploads both new and old master key sigs (done)
- 12754 unverified session toast is not dismissed after verifying session (done)
- 12764 verification .start race handling for self-verification (done)
- 12793 Self-verification from toast should wait for incoming request like complete security at login (done)
- 12796 DeviceListener only checks if the client has a cross-signing ID trusted locally (done)
- 12843 Wait until current session is verified before sending room key requests (done)
- 12844 Device toasts can't be dismissed if your encryption needs upgrading (done)
- 12846 decrypt returns 'bad MAC' for asymmetric SSSS keys, refuses to progress (done)
- 12856 "Unverified session" toast is still confusingly named. (done)
- 12858 Tried to self-cross-sign using legacy verif; failed with sig error (done)
- 12865 Two sessions are created upon registration (done)
- 12867 prompt for secret storage key immediately after creation (done)
- 12868 complete security can get stuck (done)
- 12881 Make upgrading SSSS less ambiguous (done)
- 12892 Sometimes see 2 passphrase dialogs when singing in to an existing account with cross-signing enabled (and without having upgraded to symmetric 4S?) (done)
- 12897 Verify SSSS passphrase / recovery key from user is correct (done)
- 12901 Key backup upload can still fail because is_verified is missing on some sessions (done)
- 12926 verification toast after using recovery key (done)
- 12948 Upgrade toast for pre-cross-signing account did not appear (done)
- 12949 turning on SSSS on a virgin existing account didn't also set up cross-signing (done)
- 12954 After entering megolm passphrase to sidestep self-verif at login, self-verification still popped up. (done)
- 12956 Possible extra 4S prompt when changing passphrase mid-way through registration (done)
- 12957 After self-verifying emoji with existing mobile device, you get 4S prompt (done)
- 12958 Upgrading encryption at login failed with secret storage error (done)
- 12959 Unable to verify login between riot-web develop linux and riot-web develop Windows (done)
- 12961 Modals for cross-signing your own device don't match designs (done)
- 12981 Self-verify is incredibly slow. (done)
- 13010 Consider not using a spinner on the 'complete security' prompt (done)
- 13011 Right panel for your own profile lets you verify the device you're currently on (done)
- 13012 While trying to verify my own device from the right panel I'm told verification is not possible (done)
- 13023 Session backup key seems to not get cached on registration / bootstrap (done)
- 13040 Registration creates two sessions even without email (done)
- 13048 Verify this session toast appears after registration and completing security (done)
- 13051 Set up encryption dialog covered by spinner (done)
- 13055 Complete security emoji match buttons oddly left aligned (done)
- 13056 When resetting cross-signing keys, other riot-web sessions don't seem to pick up on it (done)
- 13092 Recovery passphrase copy tweaks for cross-signing (done)
- 13105 verification is cancelled because of crash while cross-signing (done)
- 13106 if m.key.verification.accept fails to send, verification gets stuck (done)
- 13110 Upgrade encryption at login prompts twice for passphrase (done)
- 13162 Encryption setup gets stuck on spinner if key upload fails (done)
- 13165 Verification seems to fail if not in any rooms (done)
- 13169 Secret storage setup retry doesn't work (done)
- 13178 Enable cross-signing for release (done)
- 13195 Implement QR reciprocation when self-verifying and not trusting MSK (done)
- 13198 Still seeing bad MACs / spurious cancellation (done)
- 13212 Resetting cross-signing/SSSS doesn't reset SSSS password (done)
- 13229 Secret requests on login appear to be unreliable (done)
- 13237 Cross signing verification doesn't make it clear that you need to open a device that supports cross-signing (done)
- 13269 Unable to upgrade encryption - stuck at Setting up keys (done)
- 13279 DeviceListener triggers account data queries when rechecking during initial sync (done)
- 13280 two /filter requests fired when logging in (done)
- 13285 Couldn't verify self on a new account with no rooms. (done)
- 13286 Two cross-signing keys uploads (of which the first is empty) during registration (done)
- 13346 "Use Recovery Passphrase or Key" skips verification instead (done)
- 13368 Setup encryption flow shows a red shield when complete (done)
- 13249 Failed setting up keys - Unable to set up secret storage
- 13338 Resetting cross-signing can get completely broken if you abort a halfway failed attempt
- vector-im/riot-ios (0 / 4)
- vector-im/riotX-android (11 / 14)
- 1007 XSigning | Hide Use recovery key when 4S is malformed (done)
- 1078 Show room encryption status as a bubble tile (done)
- 1134 Xsigning | Verify new session from existing session (done)
- 1135 Xsigning | Complete security new session design update (done)
- 1163 KeyBackup / SSSS | Should get the key from SSSS instead of asking recovery Key (done)
- 1187 Cross-Sign | QR code scan confirmation screens design update (done)
- 1199 XSigning | Trust account xSigning keys by entering Recovery Key (select file or copy) (done)
- 1201 Setup key backup as part of SSSS bootstrapping (done)
- 1210 Cross-Signing | web <-> riotX After QR code scan, gossiping fails (done)
- 1214 Cross-Signing | Restore history after recover from passphrase (done)
- 1271 Consider not using a spinner on the 'complete security' prompt (done)
- 1148 Cross Signing | After verifying with passphrase we should cancel pending verification request
- 1202 Cross-Signing | New sessions toaster only appears on home Screen
- 1219 Add ability to check symmetric SSSS key before we try to use it
- phase:4 (10 / 82)
- vector-im/riot-web (9 / 76)
- 12135 Update complete security to match designs (done)
- 12198 Caching secret storage passphrase doesn't work on login flows (done)
- 12798 CrossSigningpanel says HS doesn't support cross-signing while it loads (done)
- 12807 I see two different emoji fonts used for SAS on same platform & browser (done)
- 12953 Setting up E2EE on a new login doesn't block initial sync (done)
- 13098 "complete security" spinning for ages after login (done)
- 13182 'complete security' naming is strange (done)
- 13255 Button "Use your other device to continue..." is not clickable on cross-signing Verify window (done)
- 13372 wrong toast displayed if you skip security setup (done)
- 12725 Make VerificationRequestDialog suitable for self-verification (bwindels started 24 days ago: 2 / 4 complete)
- 13042 SSO for cross-signing (turt2live started 20 days ago)
- 13216 SSSS upload can fail during bootstrap leaving the account in a broken state (bwindels started 9 days ago)
- 2735 Add a way to view device keys when they are already verified
- 11219 Cross-signing out of labs
- 11635 Handle failure when storing cross-signing keys in secret storage
- 11664 Setting up cross-signing makes the client unable to create or restore normal key backups
- 11696 Remove interstitial screen on migrating a key backup to SSSS
- 11752 Update or kill EncryptedEventDialog
- 11766 Use SSSS master key for key backups created with SSSS enabled
- 11908 Remove keyshare dialog once cross-signing exits labs
- 11914 Toasts in dark theme are hard to see
- 12025 Stacked toast totals shouldn't change
- 12053 update key backup prompt on logout for cross-signing
- 12056 Twemoji isn't used in SAS verification in 'complete security' dialog
- 12071 Encryption upgrade dialog should state clearly that secret storage passphrase is key backup
- 12115 copy on complete security assumes you have a key backup
- 12147 last seen date/time would be useful in the 'review unverified session' popup
- 12172 Remove auth page CSS theme overrides
- 12229 No retry button after entering incorrect passphrase after login
- 12244 "Bootstrap cross-signing and secret storage" does not update UI
- 12333 Audit trail of new devices that compare local view vs server
- 12340 when using SSO, text for the passphrase is misleading
- 12357 Cross-signing wedges
- 12376 UI feedback during cross-signing is a bit awful with slow network
- 12399 re-verifying device after device keys have been rotated doesn't mark it as trusted again
- 12407 Cross-signing issues when using a fresh riotx install
- 12521 Update key share request tooltip for cross-signing
- 12526 Test failure: cross signing should get cross-signing keys from sync
- 12538 Self-verification request says something about messages in this room being encrypted
- 12540 I had two new signin toasts, but when I clicked 'later' they both disappeared
- 12664 Reject 4S key sharing requests after timeout
- 12665 Only request secret sharing during verif when we don't have the secrets
- 12694 After completing security Riot says it's unable to connect to the homeserver
- 12695 2 key upload requests after completing security
- 12705 Add advanced button in Settings to pull private keys from 4S
- 12717 Close button overlaps dialog text on incoming verification
- 12720 Had to restore from key backup manually after verifying Nightly with Web
- 12724 Save own device verification quickly for 4S key share requests that follow
- 12903 Upgrade encryption flow is dissatisfying
- 12904 Handle cross-signing key changes when old key is cached
- 12905 Check we have all 3 keys cached before trying to self-verify
- 12942 Hide key signature failures JSON from error dialog
- 13013 Clicking on your own untrusted device in the right panel gives a confusing dialog
- 13014 Close button clips into title when waiting for self-verification to complete
- 13043 The riot which started cross-signing thinks I'm verified but the other riot doesn't
- 13054 Key backup seems to contain 0 room keys
- 13067 The self-cross-sign modal should not be cancellable by hitting the background
- 13157 'Verify this session' toast is shown after skipping complete security when I am logged out of all other devices
- 13180 If you enter incorrect SSSS passphrase to auth at "Complete security" it silently fails
- 13181 "Unverified login" toaster doesn't disappear immediately after reviewing new login
- 13183 'session verified' dialog when self-verifying lacks focus on the Done button
- 13186 Clicking "verify this session" toast on an existing device doesn't re-trigger toasts on other devices.
- 13187 "Review session" flow should give option to kick out malicious devices
- 13188 Missadventure when upgrading to crosssigning
- 13196 Closing self-verification dialog doesn't cancel verification request (during SAS)
- 13203 After bootstrapping cross-signing, you're prompted to verify yourself.
- 13219 Failed verification prompts the user with "Got it!" making it sound like it succeeded
- 13231 'Set up encryption' toast on a brand new account has an upgrade button
- 13236 Cross-signing recovery passphrase security-level bar remains red
- 13281 Check device signatures of the master key to find verif devices
- 13283 Resetting recovery options seems to break because now the expected public key doesn't match for the user.
- 13288 That matches! probably shouldn't say "Go back to set it again"
- 13289 Login asks you to verify on one of your other devices when there are none
- 13337 need to check how we handle SSSS being replaced
- 13340 Duplicate PUT /account_data/... requests during cross-sign resetting
- 13361 Sophisticate toast interactions for new vs old sessions
- vector-im/riot-ios (0 / 1)
- vector-im/riotX-android (1 / 5)
- vector-im/riot-web (9 / 76)
- unphased (15 / 17)
- matrix-org/synapse (0 / 1)
- vector-im/riot-ios (15 / 15)
- vector-im/riotX-android (0 / 1)
- phase:1 (72 / 72)
- User Story: 2 As a user I want to verify other users so that I can trust they are who they say they are (167 / 212)
- phase:1 (52 / 52)
- matrix-org/matrix-js-sdk (1 / 1)
- 1050 verification in DMs (done)
- matrix-org/matrix-react-sdk (3 / 3)
- vector-im/riot-web (36 / 36)
- 11216 Verify by QR code (done)
- 11222 New design for MemberInfo (done)
- 11223 Change to nag bar for incoming verification (done)
- 11224 Move verification to side panel (done)
- 11251 Switch to verification in DMs (done)
- 11369 Once other clients support verif over DMs, remove labs flag & always send over DM. (done)
- 11383 SAS verification over DM doesn't work in encrypted rooms (done)
- 11392 Grey shield is washed out on the dark theme (done)
- 11393 margins between devices in new user info panel are too small (done)
- 11394 Shields being different colours in the header/composer is confusing (done)
- 11398 Shields artwork is wonky (done)
- 11399 Shields on devices in old memberinfo panel are broken (done)
- 11422 "Connectivity lost" bar has a shield icon (done)
- 11639 verification request code rejects own remote echo as phase is already changed (done)
- 11693 Things that feel weird as I try to use cross signing on 2019-12-19 (done)
- 11765 verification in DM is cancelled by second syncing device when receiving .ready event (done)
- 11839 Verification status and actions in user info should only appear in encrypted rooms (done)
- 11964 clients that didn't accept verification request should dismiss toast, show accepted in timeline (done)
- 11967 handle race when both parties send a .ready event, see verif over dm spec how to handle. (done)
- 11968 check in SSSS if user is really verified when showing 'X is verified' tile (done)
- 11970 UX refinements for verification in right panel (done)
- 11980 fix verifying own devices over to_device messages. (done)
- 11981 only allow one verification request per user at the same time (done)
- 11989 accepting verification request doesn't open encryption panel in right panel (done)
- 11991 Pressing "Verify by emoji" in verification session has no effect in some case (done)
- 12038 "verify own device" ux refinements (done)
- 12041 QR Codes: Reciprocate (done)
- 12042 Increase text size of user profile avatar initial (done)
- 12080 verification dialog appears on top of verification right panel when other party starts sas (done)
- 12117 SAS right panel buttons don't line up when matching the mobile layout for emoji (done)
- 12129 Clicking a device to verify it from MemberInfo results in a room named [object%20Promise] (done)
- 12133 Emoji layout should always be Olympic style (done)
- 12134 User info sessions list should update automatically when user / device trust changes (done)
- 12144 Decorating an unverified user with a red warning shield when should be decorated black (done)
- 12170 Accepting a verification toast if I'm already in the DM and the right panel is closed doesn't open the right panel (done)
- 12303 self-verification assumes the other party can do QR codes (done)
- vector-im/riot-ios (1 / 1)
- vector-im/riotX-android (11 / 11)
- 707 [SDK] MSC2241 / verification in DMs (done)
- 708 ON/OFF Cross-signing development in a Lab setting (done)
- 709 Verifications in DMS / Handle outgoing transactions (done)
- 710 Verifications in DMS / Handle incoming transactions #709 (done)
- 732 SDK | MSC2366 Key verification flow addition: m.key.verification.ready (done)
- 733 SAS Verification / Update toDevice flow to support m.key.verification.request (done)
- 763 SDK | DM Key verification - Support aggregation of m.references (done)
- 764 DM Verification | Bug order of message not respected (done)
- 801 Start Verification process from user profile page (done)
- 813 Bug / Incoming request, can send several .ready (done)
- 823 Cross Signing / Update bottomsheet design with latest comps (done)
- matrix-org/matrix-js-sdk (1 / 1)
- phase:2 (49 / 52)
- vector-im/riot-web (29 / 29)
- 11676 when closing verification dialog, other dialog stays open pending (done)
- 11698 it's possible to end up with multiple verification sessions in flight with the same user (done)
- 11709 Accepting DM verification in an encrypted DM can cause unknown device warnings you can't access (done)
- 12037 riot cancels verification session on receiving .start when .ready event couldn't be decrypted (done)
- 12043 verifier still sends a timeout after having verified (done)
- 12116 Local Echo for cross-signing verification (done)
- 12128 Reports of right panel getting confused with verifications (done)
- 12145 Learn more/verify button can be clicked multiple times, starting multiple verifications by accident (done)
- 12169 Verification over federation results in strange state (done)
- 12185 Cannot do anything while you're verifying (done)
- 12187 the DM created for verifying is not E2E by default! (done)
- 12193 Verification got cancelled by apparently seeing two verification ready events from bob. (done)
- 12194 We need more logging on what events are flying around in verification (done)
- 12199 Extremely easy to dismiss passphrase dialog (done)
- 12211 DM verification should look at the
tofield to see if it is for you (done) - 12215 Verification in DM: 3rd user sends .cancel after receiver sends .ready (done)
- 12226 "The other party cancelled the verification" during cross-signing (done)
- 12238 Meta issue for verification request stability (done)
- 12239 dm verification should not wait for .done from other party to show 'you verified x' (done)
- 12321 remove SCAN_QR from supported methods (done)
- 12358 decide on whether we want to require .done for to-device verification (done)
- 12370 An extra DM is sometimes created when trying to verify again (done)
- 12383 self QR code verification regressed (done)
- 12454 encryptionpanel doesn't update when in cancelled phase and receiving a new request (done)
- 12463 Infinite spinner during verification (done)
- 12478 When Tom tries to verify me, it takes ~30s to display my DM with him, during which time there is zero feedback (done)
- 12479 When Tom tries to verify me, it claims I rejected him, and that he rejected me. Neither is true (done)
- 12481 SAS verification leaks DOM trees (done)
- 12567 Make VerificationRequest more robust against double events (done)
- vector-im/riot-ios (15 / 17)
- 2870 SDK | MSC2366 Key verification flow addition: m.key.verification.ready (done)
- 2871 SAS Verification / Update toDevice flow to support m.key.verification.request (done)
- 2909 Verification in DM: A request cancelled by me on web is displayed as cancelled by the other on iOS (done)
- 2921 Verification by DM: Support QR code (done)
- 2927 Verification in DM: Optimise SDK (done)
- 2966 Decoration: Display shields in room members list (done)
- 2974 Message decoration: No shield by default (done)
- 2976 Copy: Make sure "Session" replaces "Device" everywhere (done)
- 2978 Room message: Remove horizontal empty space when there is no decoration badge to set (done)
- 3000 SSSS: Implement Sharing in SDK (done)
- 3004 SSSS: Implement reading in the UI (done)
- 3016 Riot iOS sends an .accept event for a verification request accepted and started by different client (done)
- 3047 QR code: Display scan confirmation screen (done)
- 3050 My own user appears as not verified (done)
- 3111 QR cross-verif of Riot/Web claims iOS cancelled when it didn't. (done)
- 3035 Verification by DM: Improve scan code screen when there is only SAS verification action available
- 3036 Verification DM / Handle concurrent .start after .ready
- vector-im/riotX-android (5 / 6)
- 712 Notification in DMs / new Notification type (done)
- 794 Verification DM / Handle concurrent .start after .ready (done)
- 841 Missing avatar/displayname after verification request message (done)
- 937 Emoji verification: Options not fully visible (done)
- 1047 RiotX is interfering with verifications transaction when in background in E2E room (done)
- 711 Verifications in DM | E2E Notices/Toast management (BillCarsonFr started 4 months ago: 1 / 2 complete)
- vector-im/riot-web (29 / 29)
- phase:3 (48 / 61)
- matrix-org/synapse (2 / 3)
- matrix-org/matrix-react-sdk (1 / 1)
- vector-im/riot-web (41 / 46)
- 12030 Should be able to view E2E info and verify users in MemberInfo, even if the room is unencrypted (done)
- 12124 right panel emoji verification buttons wrong wrong order and they don't match should be red as per figma (done)
- 12151 We show QR codes when the other device says they don't support it (done)
- 12161 Hide verify button if the other user does not have cross-signing (done)
- 12191 The verification success message appearing when hovering over the green shield after a successful verification isn't wide enough (done)
- 12201 Ask if the other user / device scanned the QR code (done)
- 12257 Web's QR codes might be overcomplicating themselves (done)
- 12319 remove method parameter in requestVerification(DM) (done)
- 12320 suggest in MSC to make .request and .ready madatory (done)
- 12368 displayed verification methods aren't filtered by actual methods from request (done)
- 12375 Simplify QR codes with binary packing (done)
- 12489 QR codes for verification prefix the MATRIX fixed-length string with the length (done)
- 12586 Session verification confusing and not working with cross-signing (done)
- 12589 Ability to perform manual e2e key comparison (done)
- 12615 If I haven’t set up SSSS, I should enter the bootstrap UX when clicking [Start Verification] (done)
- 12616 I should be able to opt out of cross-signing/SSSS altogether (done)
- 12617 Send legacy verification request when clicking [Start verification] if other user doesn't have xsigning keys (done)
- 12621 Bring back legacy verification by comparing public device keys (done)
- 12631 ensure to-device verification is compatible between riot web, riotx and riot ios (done)
- 12636 when verifying a specific device, send a .start event straight away (done)
- 12682 verification dialog has same copy as right panel (done)
- 12689 VerificationRequestDialog goes back to emoji screen after having completed the flow (done)
- 12733 send .done event in to_device verification requests (done)
- 12763 During legacy verification, riot says have no verification methods in common with another riot-web session (done)
- 12773 Cross-sharing keys can get out of date, (possibly) completely breaking encryption (done)
- 12790 Key signature upload fails after verification (done)
- 12849 Verification got cancelled because my client sent duplicate
m.key.verification.keyevents. (done) - 12850 DMs used for key verification are picked very unintuitively. (done)
- 12859 If you switch away from the room where you're verifying someone in the RightPanel you may never be able to finish the verification. (done)
- 12860 There is no way to cancel a verification from RightPanel (done)
- 12950 Riot/Nightly spontaneously cancelled cross-user verification from Riot 1.5.14 (done)
- 12951 Riot silently fails with uncaught error when trying to verify other users. (done)
- 12960 User profile: shield and display name should be on same line (done)
- 12973 Signature upload failure (no MSK found) when trying to cross-sign over federation (done)
- 12982 Verifs in DMs trigger incorrect desktop notifs (done)
- 13166 Still getting setup encryption dialog after disabling cross-signing in settings (done)
- 13198 Still seeing bad MACs / spurious cancellation (done)
- 13244 Cross-signing verification did not start (done)
- 13279 DeviceListener triggers account data queries when rechecking during initial sync (done)
- 13286 Two cross-signing keys uploads (of which the first is empty) during registration (done)
- 13311 if you hit verify before the key download finishes, it assumes the other side doesn't do cross-signing and fires a to_device request (done)
- 13185 if you enter the wrong SSSS passphrase after cross-signing another user it silently fails and cancels the verification (uhoreg started 10 days ago)
- 13200 Verification consistency issues tracker bug
- 13204 Verifying a remote user didn't happen in DM
- 13241 weird crash when failing to get cross-signing keys during verification
- 13248 Verification came through in a dialog, not the right panel
- vector-im/riot-ios (1 / 3)
- vector-im/riotX-android (3 / 8)
- 994 Iterate on verification QR code content (done)
- 1187 Cross-Sign | QR code scan confirmation screens design update (done)
- 1220 Emoji Verification | It's not the same butterfly ! (done)
- 927 CrossSigning shields stays black after upgrading to the release introducing crosssigning.
- 1166 I got a verif in a roomtile in state "waiting" but no popup to do the verif
- 1177 outdated / old verification tiles stays forever in 'waiting...' mode
- 1179 Add option to verify user from profile even in non e2e rooms
- 1191 CrossSigning | After signin in new session, verification paper trail in DM is off
- phase:4 (2 / 31)
- vector-im/riot-web (2 / 29)
- 12123 You can't cancel a verification request in the right panel (done)
- 12807 I see two different emoji fonts used for SAS on same platform & browser (done)
- 11390 Implement all states for new IconButton as per design
- 11391 Show new device dialogs when clicking a device in the new member info panel
- 11727 Verification messages in the timeline don't use the historical display name
- 11966 show toast when verification request is accepted/declined on requestor side if not in DM already
- 11969 show/hide verification toast when going to/leaving DM?
- 11971 look at .cancel code to determine whether something was missed, dismissed or errored, ...
- 11993 render invalid verification requests as a tile of height 0
- 12119 Narrow timeline for verification has some problems
- 12267 Incoming Verification Request title overlaps modal close icon
- 12268 Creating a new DM from user profile hides the entire UI behind full screen scrim & spinner
- 12424 10 minute timer on verifications doesn't work anymore
- 12430 make verification request timeout spec compliant
- 12434 verification timeout does not include the time your laptop was suspended
- 12458 verification can get stuck
- 12619 Migrate legacy trust to cross-signing
- 12620 Propagate legacy trust to all of my devices using cross-signing
- 12632 handle undecryptable verification events better
- 12848 Clicking the 'Direct message' link in the memberinfo panel to create a DM (with a user with whom you don't already have a DM) gives no feedback and is not debounced...
- 12962 Security events copy needs iteration
- 12974 Emoji names in RightPanel verification are cramped and truncated.
- 12987 verif in DM shouldn't try to verify using DMs with >2 members
- 12995 If "Verify by Emoji" is the only option, why show a button at all?
- 13188 Missadventure when upgrading to crosssigning
- 13220 manual device verification only gives options of text or emoji, not QR
- 13245 Verification doesn't mention that a DM will be started
- 13246 Verification can cause pings, which look funny
- 13287 Hitting Retry on Signature Upload Failed dialog does nothing
- vector-im/riot-ios (0 / 2)
- vector-im/riot-web (2 / 29)
- unphased (16 / 16)
- phase:1 (52 / 52)
- User Story: 3 As a user I want to know whether it is safe to send sensitive messages into a room (42 / 51)
- phase:1 (20 / 20)
- matrix-org/matrix-react-sdk (1 / 1)
- vector-im/riot-web (17 / 17)
- 11225 Room decoration: shields (done)
- 11226 Room decoration: padlocks (done)
- 11811 User decoration with shields (done)
- 11832 Private room icon should also appear in room header (done)
- 11833 Shield in the room header should appear in corner for room avatar (done)
- 11840 Add tooltips to clarify the difference between shield and padlock icons (done)
- 11880 Message decoration with shields (done)
- 11911 Match message composer to new design (done)
- 11935 Room list decoration: shields (done)
- 11940 User shields on avatars in the room member list (done)
- 11986 Message decoration: only warn for unverified devices if we have verified the user (done)
- 12033 Investigate room shield correctness with lazy loading (done)
- 12035 Revise DM decoration to match designs (done)
- 12079 Inconsistent room state when not trusting our own devices (done)
- 12166 Add temporary feature flag to control padlock appearance (done)
- 12176 Status text "This user has verified all of their sessions" is unchecked and incorrect (done)
- 12214 Rooms should only go green / red when you have verified at least one user in the room (done)
- vector-im/riotX-android (2 / 2)
- 844 User decoration with shields (done)
- 845 Room decoration: shields (done)
- phase:2 (3 / 5)
- vector-im/riot-web (2 / 2)
- vector-im/riot-ios (1 / 3)
- 2972 Make decorations uniform (done)
- 2975 CrossSigning / Update Shield Logic (manuroe started 9 days ago: 8 / 16 complete)
- 2914 Cross-signing: Replace device.trustLevel.localVerificationStatus by device.trustLevel.isVerified
- phase:3 (6 / 7)
- vector-im/riot-web (4 / 4)
- 12484 Only include current user status in shield rules for topic rooms (not DM rooms) (done)
- 12626 legacy verified devices are not counted when calculating user e2e shield (done)
- 12808 Resetting cross-signing identity makes a user go to black instead of red (done)
- 13366 Remove feature flag for invite-only padlocks (done)
- vector-im/riotX-android (2 / 3)
- vector-im/riot-web (4 / 4)
- phase:4 (0 / 4)
- unphased (13 / 15)
- vector-im/riot-ios (13 / 14)
- 2905 User decoration with shields (done)
- 2906 Room decoration: shields (done)
- 2924 Cross-signing: New room member screen design (done)
- 2930 Composer decoration: shields (done)
- 2934 Message decoration: shields (done)
- 2956 Shield computation can lead to keys downloads in loop (done)
- 2957 Black shield is never displayed (done)
- 3102 Shields of verified users are black on a fresh new sign-in in room lists (done)
- 3104 Room badge does not update when the other user self-signed a device (done)
- 3105 Cross-signing freezes on real account (done)
- 3126 UI Freezes on launch (done)
- 3138 Fix verification of user with no cross-signing (done)
- 3139 Fix incoming verification request when no cross-signing (done)
- 2971 Users verified over federation show a red shield even though green on web
- vector-im/riotX-android (0 / 1)
- vector-im/riot-ios (13 / 14)
- phase:1 (20 / 20)
- User Story: 4 As a power user I want to make it harder to share sensitive messages with untrusted participants accidentally. (0 / 2)
- User Story: 37 As a user I should see a consistent experience if my HS does not support cross-signing (1 / 1)
- phase:3 (1 / 1)
- vector-im/riot-web (1 / 1)
- phase:3 (1 / 1)
- User Story: 21 As a user I want to manage my list of signed-in devices (1 / 3)
- phase:2 (1 / 1)
- vector-im/riot-ios (1 / 1)
- phase:4 (0 / 2)
- phase:2 (1 / 1)
- User Story: 5 As a user I want to find old messages by searching, in encrypted and unencrypted rooms (16 / 22)
- phase:1 (4 / 4)
- matrix-org/matrix-react-sdk (1 / 1)
- vector-im/riot-web (3 / 3)
- phase:3 (10 / 10)
- vector-im/riot-web (10 / 10)
- 11227 Rethink release process so we can support native node modules (done)
- 12450 Support native modules in build process. (done)
- 12451 Desktop build: support for fetching latest riot develop build (done)
- 12452 Auto-builder for nightly (done)
- 12659 Spurious notification badges slowly appear on signing into Riot Desktop (done)
- 12707 Build release electron app with auto builder (done)
- 12838 Seshat startup seems to break login on Nightly (done)
- 13172 Seshat fails to index older messages in some rooms. (done)
- 13176 Add riot-desktop release script (done)
- 13262 Enable seshat by default (done)
- vector-im/riot-web (10 / 10)
- phase:4 (1 / 7)
- vector-im/riot-web (1 / 7)
- 13239 Use develop branch for riot-desktop development (done)
- 12706 Switch release tarball building to auto-builder
- 12709 Different logo for Riot Nightly
- 12896 Trying to search in E2E encrypted rooms without Seshat should error
- 13171 Nightly fails to start on Debian
- 13175 Build release electron app for Windows 32-bit
- 13210 Remove Electron bits from riot-web and use instead riot-desktop
- vector-im/riot-web (1 / 7)
- unphased (1 / 1)
- vector-im/riot-web (1 / 1)
- phase:1 (4 / 4)
- User Story: 14 As a user I want to see a list of files uploaded to E2E encrypted rooms (1 / 1)
- phase:1 (1 / 1)
- vector-im/riot-web (1 / 1)
- phase:1 (1 / 1)
- User Story: 18 As a user I don't want to see UISIs (8 / 12)
- phase:1 (6 / 6)
- matrix-org/matrix-js-sdk (2 / 2)
- vector-im/riot-web (3 / 3)
- vector-im/riot-ios (1 / 1)
- phase:2 (2 / 4)
- vector-im/riot-web (1 / 1)
- vector-im/riot-ios (1 / 1)
- vector-im/riotX-android (0 / 2)
- phase:4 (0 / 2)
- phase:1 (6 / 6)
- User Story: 24 As a user, I want e2e to work seamlessly when I restore my device from backup (6 / 14)
- phase:2 (1 / 2)
- vector-im/riot-ios (1 / 1)
- vector-im/riotX-android (0 / 1)
- phase:3 (5 / 6)
- vector-im/riot-web (5 / 6)
- 12966 After logging in on a new device, my passphrase is rejected when trying to connect to online backup. (done)
- 12970 backup key stored in the wrong format (done)
- 13057 Cached backup key doesn't seem to work for backup restore (done)
- 13153 Unable to create key backup (done)
- 13201 New login failed to participate in online backup. (done)
- 13115 Riot/Web only backed up 1% of Manu's keys
- vector-im/riot-web (5 / 6)
- phase:4 (0 / 6)
- vector-im/riot-web (0 / 6)
- 9425 restoring a key backup doesn't seem to finish?
- 12727 Remove 4S key backup key when deleting backup version
- 12947 when connecting to key backup, entering the wrong passphrase dumps you out of settings
- 13151 if you log out too quickly after sending an e2ee message, your key doesn't get backed up
- 13167 Restoring from key backup should give more progress than just a spinner
- 13209 "Restore from backup" button doesn't prompt for SSSS, which is surprising
- vector-im/riot-web (0 / 6)
- phase:2 (1 / 2)
- User Story: 36 As a user I want to know that new DMs and private rooms are encrypted (12 / 13)
- phase:1 (10 / 10)
- vector-im/riot-web (5 / 5)
- vector-im/riot-ios (2 / 2)
- vector-im/riotX-android (3 / 3)
- phase:3 (2 / 2)
- vector-im/riot-web (2 / 2)
- phase:4 (0 / 1)
- vector-im/riot-ios (0 / 1)
- phase:1 (10 / 10)
- User Story: 42 As a user, I want to ignore device verification and just chat (0 / 1)
- phase:4 (0 / 1)
- vector-im/riot-web (0 / 1)
- phase:4 (0 / 1)
- Issues not associated with a story (0 / 1)
- phase:3 (0 / 1)
- vector-im/riotX-android (0 / 1)
- phase:3 (0 / 1)

