Riot Web 1.5 — Big accessibility improvements, and introducing CIDER: our brand new message composer!
Riot Web 1.5 is out now, landing our brand new message composer with improved accessibility, increased language compatibilty and enhanced stability!
Accessibility improvements!
In the last sprint we spent some time improving accessibility on Riot Web and iOS.

Riot Web accessibility improvements:
- Showing the focus outline if using keyboard (previously this was always hidden)
- Improved keyboard navigation within context menus
- Better screenreader support for the room list, including paying more attention to the hierarchy, sublist groupings and notification counts (more improvements to come in this area)
- Adding screenreader support to message composer autocomplete - autocomplete will now be advertised to screenreader users, and autocomplete options are spoken aloud
- Making user settings navigable using keyboard only - press Ctrl + ` to open settings, then interact using standard keyboard navigation controls
- Improved screenreader support for user settings
Riot iOS accessibility improvements:
- Added VoiceOver support for media
- Added missing VoiceOver labels for integrations & search buttons, upload, call and hang up buttons
- Resolved issue in which VoiceOver cursor was mispositioned
- Resolved VoiceOver issue which stopped users from having access to message actions
This work is ongoing, and feedback from users of assistive technologies is particularly valuable, so please do let us know how you get on and file any accessibility issues on GitHub.
New composer!

Longtime readers might ask: didn’t you already announce a new message composer? You’re right, we did — in fact (if you’re keeping count), this will be our third rewrite, making CIDER our fourth composer.
Why have you rewritten your message composer again?
In an instant messaging application like Riot, the message composer might be the single most important component, so it’s crucial to get it right. Unfortunately, building a good message composer is very tricky.

Over the years we have been through a few iterations based on a couple of different libraries (Facebook’s Draft.js, and later Slate.js). Each time we thought we were making the smart decision reusing existing technology, but each time we found ourselves discovering more and more frustrating edge cases and glitches that were difficult to work around (check out the bug list for the previous composer to see what we mean).
So what’s so good about the new composer?
It’s as simple as possible
When we decided to build something from scratch we decided it should be as simple as possible, supporting just the features Riot needs: pills, autocomplete, markdown formatting, commands and pasting images.
We dropped WYSIWYG formatting
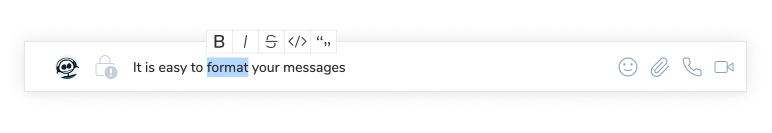
The most noticable change is that we’ve dropped WYSIWYG formatting in favour of markdown. Users who might not be familiar with markdown formatting will be nudged in the right direction through contextual formatting options that appear when you select text:

Everyone can use it
The new composer is engineered to be compatible with screen readers and to work with input methods for all languages, not just Roman characters.
Why CIDER?
According to Bruno (the lead on the new composer): “apart from a nice drink, it’s also an acronym for Contenteditable Input Diff Error Reconcile”.

Whilst it looks almost identical, the new composer manages its business quite differently, identifying changes to the message content based on input events (instead of keyboard events) and carefully applying those changes to an internal model. If none of that made any sense to you don’t worry — all it means is that the new composer keeps track of the message you’re typing much more robustly to avoid common sources of glitches.
Try the new message composer now!
So give the new composer a go, especially if you’ve encountered problems with either non-latin character input methods or accessibility in the past. We hope we’ve eliminated all the major hurdles, but it’s impossible to test across all input methods, browsers and platforms — if you do find anything please file an issue on GitHub! CIDER’s simplicity means that it should be quicker to address any bugs we find, too 😁
Finally, if you’re a massive message composer/UX nerd and fancy comparing composers through the ages, you can now play with the original, Draft.js-based, Slate.js-based and CIDER composers over on https://riots.im which hosts an instance of every released version of Riot Web.




